بطور آئی ٹی ماہر، مجھ سے اکثر پوچھا جاتا ہے کہ فوٹوشاپ میں جے پی ای جی امیج میں ہائپر لنک کیسے شامل کیا جائے۔ اسے کیسے کرنا ہے اس کا ایک فوری رنڈاون یہ ہے۔ سب سے پہلے، فوٹوشاپ میں تصویر کھولیں. پھر، وہ علاقہ منتخب کریں جسے آپ ہائپر لنک کرنا چاہتے ہیں۔ ایسا کرنے کے لیے، ٹول بار میں 'سلیکٹ' ٹول پر کلک کریں اور پھر سلیکشن بنانے کے لیے کلک کریں اور ڈریگ کریں۔ ایک بار جب آپ نے انتخاب کر لیا تو، ٹول بار میں 'ہائپر لنک بنائیں' بٹن پر کلک کریں۔ اس سے 'انسرٹ ہائپر لنک' ڈائیلاگ باکس کھل جائے گا۔ 'Insert Hyperlink' ڈائیلاگ باکس میں، آپ کو 'Link To' فیلڈ میں وہ URL درج کرنے کی ضرورت ہوگی جس سے آپ لنک کرنا چاہتے ہیں۔ پھر، 'OK' بٹن پر کلک کریں۔ یہی ہے! اب آپ نے اپنی JPEG امیج میں ایک ہائپر لنک شامل کر دیا ہے۔
چاہتے ہیں JPG پر کلک کرنے کے قابل ویب لنک بنائیں ? فوٹوشاپ ایڈوب کا ورسٹائل گرافکس ایڈیٹنگ سافٹ ویئر ہے۔ فوٹوشاپ کو روایتی گرافکس کے کاموں سے ہٹ کر بہت سے کام کرنے کے لیے استعمال کیا جا سکتا ہے۔ شاید آپ ایک ویب سائٹ بنا رہے ہیں اور ایسی تصاویر شامل کرنا چاہتے ہیں جن کے لنکس ہوں گے۔ فوٹوشاپ کو JPEG امیجز میں ہائپر لنک شامل کرنے کے لیے استعمال کیا جا سکتا ہے۔ جب تم فوٹوشاپ کے ساتھ تصویر میں ایک ہائپر لنک شامل کریں۔ ، فوٹوشاپ ایچ ٹی ایم ایل کوڈ بھی فراہم کرتا ہے تاکہ تصویر کو آپ کی ویب سائٹ پر ایمبیڈ کیا جاسکے۔

فوٹوشاپ میں جے پی ای جی امیج میں ہائپر لنک کیسے شامل کریں۔
فوٹوشاپ میں جے پی ای جی میں ہائپر لنک شامل کرنا پوری تصویر یا تصویر کے کچھ حصے کے لیے کیا جا سکتا ہے۔ فوٹوشاپ میں تصاویر کو ہائپر لنک کرنے کی صلاحیت ویب سائٹس میں تصاویر شامل کرنے کے لیے بہترین ہے۔ دوسری ویب سائٹس سے ای کامرس جو تصاویر استعمال کرتی ہیں ان تصاویر کو قابل کلک بنا سکتی ہے۔ آپ فوٹوشاپ میں ایک ہی تصویر کے طور پر ویب صفحات بھی بنا سکتے ہیں اور پھر لنکس شامل کر سکتے ہیں۔ لہذا فوٹوشاپ کے ساتھ ویب پیج کو خوبصورتی سے ڈیزائن کیا جا سکتا ہے۔ ضروری اقدامات:
- تصویر تیار کریں۔
- ہائپر لنک شامل کریں۔
- رکھو
1] تصویر تیار کریں۔
پر جا کر فوٹوشاپ میں تصویر کو کھولیں۔ فائل بہت زیادہ کھلا یا کلک کرکے Ctrl + О . آپ دیکھیں گے کھلا ڈائیلاگ ونڈو ایک تصویر تلاش کریں، پھر اس پر کلک کریں اور دبائیں۔ کھلا . آپ کسی تصویر کو اپنے کمپیوٹر پر تلاش کرکے، پھر اس پر دائیں کلک کرکے اور منتخب کرکے بھی کھول سکتے ہیں۔ سے کھولیں۔ اور انتخاب اڈوب فوٹوشاپ . فوٹوشاپ میں تصویر کھولنے کا دوسرا طریقہ یہ ہے کہ تصویر کو تلاش کریں اور اسے کلک کرکے فوٹوشاپ میں گھسیٹیں۔ 
یہ وہ تصویر ہے جس میں ہائپر لنکس شامل کیے جائیں گے۔ تصویر بیکری کی ویب سائٹ کے لیے ایک بینر ہے۔
جس تصویر سے آپ ہائپر لنک کرنا چاہتے ہیں وہ تصویر ہو سکتی ہے جس پر آپ فی الحال کام کر رہے ہیں۔ دونوں صورتوں میں، تصویر کو پرکشش اور معلوماتی بنائیں تاکہ یہ صارفین کی توجہ حاصل کرے۔ کھلی ہوئی تصویر میں ترمیم کی جا سکتی ہے اور کہنے کے لیے الفاظ شامل کیے جا سکتے ہیں۔ یہاں کلک کریں یا صارفین کو کلک کرنے کے لیے بتانے کے لیے کچھ۔
آپ پوری تصویر کو کلک کرنے کے قابل بنا سکتے ہیں یا اس کا صرف ایک حصہ۔ اگر آپ کسی کھلی تصویر کو ایک لنک بنانے کے لیے ایڈٹ کرنے جارہے ہیں، تو آپ آسانی سے لکھ سکتے ہیں۔ یہاں کلک کریں اس پر یا کوئی ایسی چیز جو صارفین کو کلک کرنے کو کہے گی۔
کمپیوٹر کے نام کی ونڈوز کو تبدیل کریں 8.1
جب آپ فوٹوشاپ میں ایک ویب صفحہ بناتے ہیں جسے آپ کلک کے قابل بنانا چاہتے ہیں، تو آپ کو اسے تصویر کے طور پر بنانا اور محفوظ کرنا ہوگا۔ پھر آپ کو فیصلہ کرنا ہوگا کہ آپ کہاں کلک کے قابل ہونا چاہتے ہیں۔ یہ عام طور پر بٹن، تصاویر، لوگو اور ویب صفحہ کے دوسرے قابل کلک حصے ہوتے تھے۔ فوٹوشاپ میں بنائی گئی امیج میں ہائپر لنکس شامل کرنے کا میرا طریقہ یہ ہے کہ فوٹوشاپ فائل کو JPEG کے طور پر محفوظ کریں، پھر فوٹوشاپ میں JPEG فائل کو کھولیں اور لنکس شامل کریں۔
2] ہائپر لنک شامل کریں۔
ایک بار جب آپ اپنی تصویر کی تیاری مکمل کر لیتے ہیں اور اس کی شکل سے خوش ہوتے ہیں، تو آپ اگلے مرحلے پر جا سکتے ہیں۔ تصویر کے اس حصے یا حصوں کی وضاحت کریں جس سے آپ ہائپر لنک کرنا چاہتے ہیں۔ اپنی تیار شدہ تصویر یا ویب صفحہ کو فوٹوشاپ PSD فائل کے طور پر محفوظ کرنا اچھا خیال ہوگا۔ اگر آپ کو ضرورت ہو تو یہ آپ کو تصویر میں تبدیلیاں کرنے کی اجازت دے گا۔ اس کے بعد آپ ہائپر لنک شامل کرنے کے لیے تصویر کی ایک کاپی کو مختلف فائل فارمیٹ میں محفوظ کر سکتے ہیں۔ چونکہ تصویر ویب پر استعمال کی جائے گی، اس لیے اسے JPEG کے طور پر محفوظ کرنا اور پھر ایک ہائپر لنک شامل کرنا بہتر ہے۔ آپ بٹن، متن، شبیہیں، یا کوئی اور چیز شامل کر سکتے ہیں جس سے آپ ہائپر لنک کرنا چاہتے ہیں۔
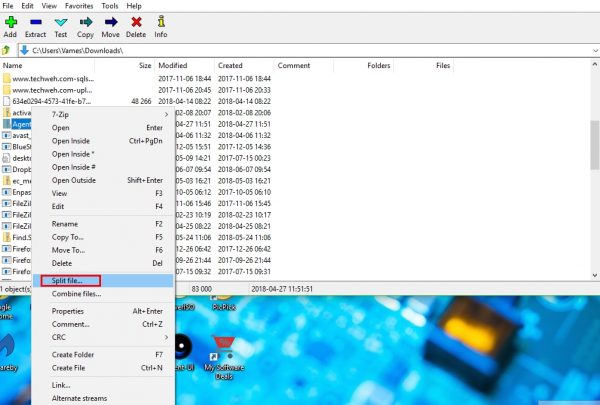
تصویر کاٹ دیں۔
اب جب کہ آپ کے پاس تصویر تیار ہے اور سب کچھ اپنی جگہ پر ہے، یہ ہائپر لنک شامل کرنے کا وقت ہے۔ اس سے پہلے کہ یہ کیا جا سکے، آپ کو تصویر کے ان حصوں کو سلائس کرنے کی ضرورت ہوگی جن سے آپ ہائپر لنک کرنا چاہتے ہیں۔ 
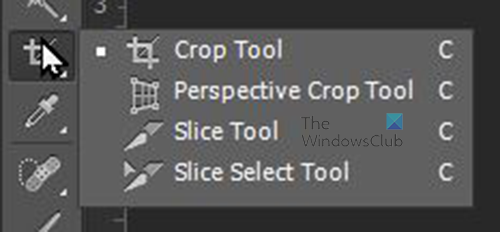
بائیں ٹول بار پر جائیں اور سلائس ٹول تلاش کریں، یہ اسی پاپ اپ مینو پر ہے جس میں کراپ ٹول ہے۔ اگر آپ کو Slicer ٹول نظر نہیں آتا ہے تو دبائے رکھیں کاٹنے کے اوزار جب تک آپ کو پاپ اپ مینو نظر نہیں آتا ہے، تب آپ منتخب کرنے کے لیے کلک کر سکتے ہیں۔ کاٹنے کا آلہ .
ایک بار جب آپ نے Slicer ٹول کا انتخاب کر لیا، تو آپ اس تصویر میں کسی بھی چیز کو دائرہ بنا سکتے ہیں جسے آپ ہائپر لنک کرنا چاہتے ہیں۔
بس ایک تصویر، متن، آئیکن، بٹن، یا جس چیز کو بھی آپ نمایاں کرنا چاہتے ہیں اس پر دائرہ لگائیں۔ ایک عنصر کو ترچھی طور پر کلک کریں اور گھسیٹیں اور آپ کو ایک نمبر اور کچھ لائنوں کے ساتھ ایک باکس نظر آئے گا۔ بنائے گئے ہر ٹکڑے کا ایک نمبر ہوگا۔ آپ اپنے کی بورڈ پر تیر والے بٹنوں کا استعمال کرتے ہوئے اسے ایڈجسٹ کرنے کے لیے سلائس مارکر کو تصویر کے ارد گرد منتقل کر سکتے ہیں۔ آپ کسی عنصر کے اردگرد سلائس فریم کو ایک طرف پر منڈلا کر اس وقت تک بڑا یا چھوٹا بنا سکتے ہیں جب تک کہ ایک ڈبل ٹپ والا تیر ظاہر نہ ہو، پھر کلک کریں اور گھسیٹیں۔
کورجام کلینر
اس مضمون میں 'مزید معلومات کے لیے کلک کریں' اور شیف کی ٹوپی کو ہائپر لنک کیا جائے گا، اس پر منحصر ہے کہ آپ کیا چاہتے ہیں، آپ دوسری اشیاء میں ہائپر لنکس شامل کر سکتے ہیں۔ باس کے پاس ہے ہوم پیج پر ایک ہائپر لنک ہو سکتا ہے تاکہ صارف جب بھی اس پر کلک کرے اسے ہوم پیج پر لے جایا جائے۔ مزید معلومات کے لیے کلک کریں۔ فروخت کے بارے میں اضافی معلومات یا کسی دوسری معلومات کے ساتھ ایک صفحہ سے منسلک کیا جا سکتا ہے جسے آپ صارف کو تلاش کرنا چاہتے ہیں۔
ایک تصویر میں ایک سے زیادہ جگہوں پر ہائپر لنک شامل کرنے کے لیے، بس سلائیسر ٹول کے ساتھ ہر علاقے پر ایک ایک کرکے ٹریس کریں۔ آپ ہر ایک ٹکڑا میں ایک ہی URL یا ایک مختلف URL شامل کر سکتے ہیں۔

یہ وہ تصویر ہے جس کے ٹکڑے دکھائے گئے ہیں۔ شیف کی ٹوپی اور مزید معلومات کا بٹن ہائپر لنک والے حصے ہیں۔ تاہم، تصویر میں ایسی لکیریں ہیں جو اسے ایسا دکھائی دیتی ہیں جیسے اسے کسی میز میں کاٹا گیا ہو۔ اس کی وجہ یہ ہے کہ تصویر کو درحقیقت سلائس کرکے ایک ٹیبل میں رکھا جاتا ہے، اور پھر ایچ ٹی ایم ایل انہیں ویب پیج پر ایک ساتھ محفوظ کرتا ہے۔
مائکروفون ونڈوز 10 کی جانچ کریں
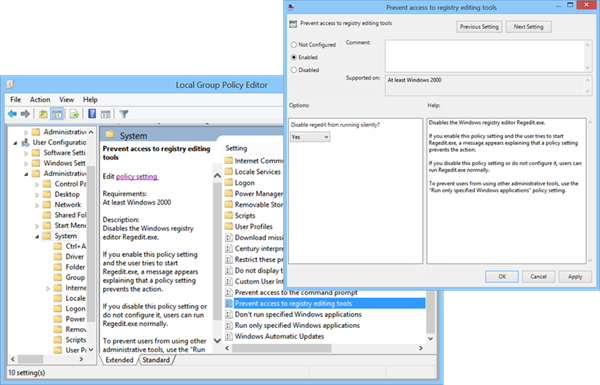
URL شامل کریں۔

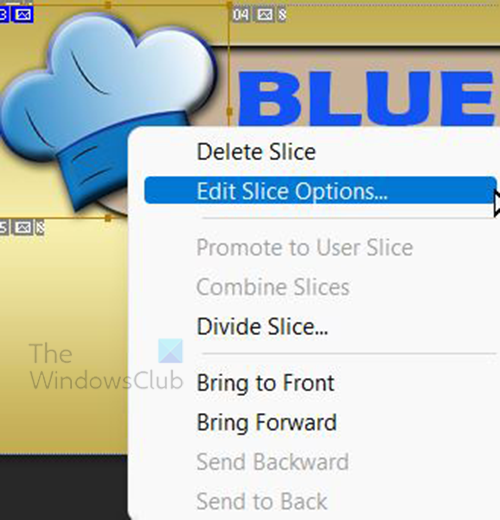
ٹکڑوں کی تخلیق کے ساتھ، یہ URL کو ٹکڑوں میں شامل کرنے کا وقت ہے۔ ان ٹکڑوں پر دائیں کلک کریں جن کا آپ حوالہ دیں گے اور منتخب کریں۔ ٹکڑے کے اختیارات کو تبدیل کریں۔ .

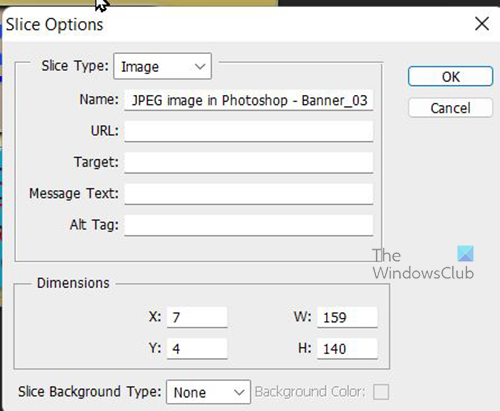
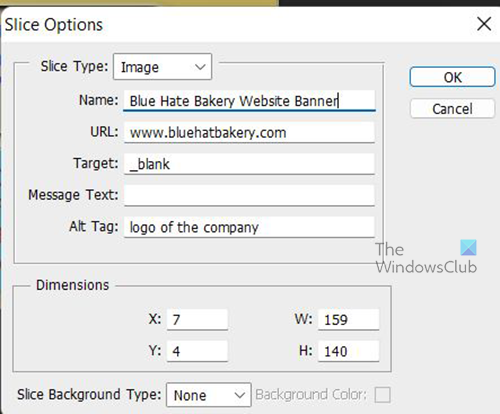
سلائس کے اختیارات معلومات شامل کرنے کے لیے ایک ڈائیلاگ باکس ظاہر ہوگا۔ آپ شامل کر سکتے ہیں۔ نام تصاویر، اور URL ایڈریس جس پر آپ چاہتے ہیں کہ صارف کو کلک کرنے پر ری ڈائریکٹ کیا جائے۔ اگر آپ چاہتے ہیں کہ لنک نئے ٹیب میں کھلے تو ٹائپ کریں۔ _خالی میں ہدف میدان بصارت سے محروم لوگوں کے لیے لنک کو آسانی سے قابل رسائی بنانے کے لیے، اس میں وضاحتی متن شامل کریں۔ سب کچھ لے لو میدان معلومات داخل کرنے کے بعد، دبائیں۔ ٹھیک معلومات کی تصدیق کرنے اور ونڈو کو بند کرنے کے لیے۔ آپ تمام ٹکڑوں کے لیے مرحلہ دہرائیں گے۔

یہ سلائسنگ آپشنز ڈائیلاگ باکس کو آباد کرنے کے طریقے کی ایک مثال ہے۔
3] محفوظ کریں۔
اب جب کہ تصویر تیار ہو چکی ہے اور ہائپر لنکس شامل کر دیے گئے ہیں، اب اسے محفوظ کرنے کا وقت ہے تاکہ اسے ویب سائٹ پر استعمال کیا جا سکے۔ بچانے کے لیے پر جائیں۔ فائل پھر ویب کے لیے محفوظ کریں۔ یا کلک کریں۔ Alt + Shift + Ctrl + S . فوٹوشاپ کے کچھ ورژن میں، آپ کو 'فائل' اور پھر جانا پڑے گا۔ ویب کے لیے محفوظ کریں (وراثت) .
نیا فولڈر شارٹ کٹ

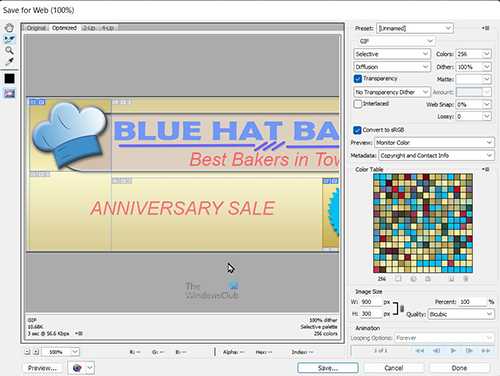
ویب کے لیے محفوظ کریں ڈائیلاگ باکس ظاہر ہوتا ہے۔

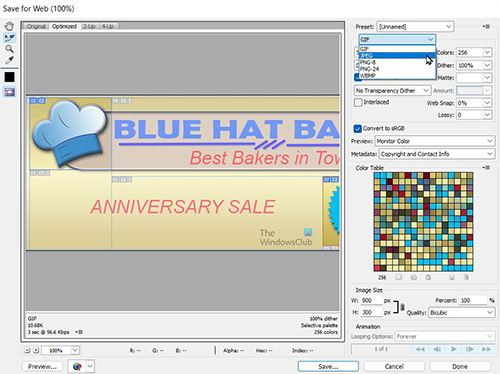
اوپر جہاں ہے۔ gif ، ڈراپ ڈاؤن تیر پر کلک کریں، اور منتخب کریں۔ جے پی ای جی . یہ آؤٹ پٹ کو JPEG کے بطور محفوظ کرے گا۔ JPEG ویب پر استعمال کرنے کے لیے بہترین امیج فارمیٹ ہے کیونکہ اس کے چھوٹے سائز اور فوٹوشاپ نے فائل کو بٹ میپ کے طور پر محفوظ کیا ہے۔ راسٹر امیجز ویب کے لیے بہترین موزوں ہیں۔ جب یہ ہو جائے تو کلک کریں۔ رکھو نچلے حصے میں ویب ڈائیلاگ باکس کے لیے محفوظ کریں۔ .

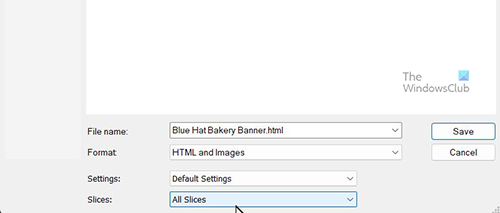
یہ کھل جائے گا۔ آپٹمائزڈ کو ونڈو کے طور پر محفوظ کریں۔ . کے پاس جاؤ فارمیٹ اور منتخب کریں ایچ ٹی ایم ایل اور امیج فائل کی شکل کے طور پر. آپ دیکھیں گے کہ فائل کے نام کی توسیع کو .html میں تبدیل کر دیا گیا ہے۔ فوٹوشاپ ایچ ٹی ایم ایل فائل کو ہائپر لنکس کے ساتھ امیجز کے ساتھ ساتھ خود تصاویر کو بھی محفوظ کرے گا۔ آپ منتخب کریں گے کہ آپ فولڈر کو کہاں محفوظ کرنا چاہتے ہیں۔
جب آپ HTML کے بطور محفوظ کرتے ہیں، تو آپ متعدد فائلوں اور فولڈرز کو محفوظ کر رہے ہوتے ہیں۔ ایک HTML فائل ہے جو پہلے سے طے شدہ براؤزر کی طرح نظر آئے گی۔ تصویر کے ٹکڑوں کے ساتھ ایک فولڈر بھی ہوگا جو کاٹا گیا ہے۔ پریشان نہ ہوں، HTML کوڈ ویب صفحہ پر موجود تمام ٹکڑوں کو اٹھا لے گا۔
فائلز کو محفوظ کرتے وقت، یقینی بنائیں کہ HTML فائل اور امیجز فولڈر ایک ہی جگہ پر محفوظ ہیں۔ HTML فائل کو فائل کے مقام کا استعمال کرتے ہوئے تصویری فائلوں سے منسلک کیا جائے گا۔ انہیں ایک ساتھ رکھنے کے لیے آپ کو ایک فولڈر بنانے کی ضرورت پڑ سکتی ہے۔ جب آپ کام کر لیں تو کلک کریں۔ رکھو .
جب آپ محفوظ کر لیں تو اپنے منتخب کردہ مقام پر جائیں اور آپ کو HTML فائل اور تصاویر کا فولڈر نظر آئے گا۔ اگر آپ HTML ویب صفحہ پر کلک کرتے ہیں، تو آپ دیکھیں گے کہ تصویر ایک ویب صفحہ کے طور پر کھلتی ہے اور لنکس قابل کلک ہیں۔ تاہم، وہ آپ کو کسی ویب پیج یا انٹرنیٹ پر نہیں لے جائیں گے، وہ صرف یہ کہیں گے کہ فائلیں دستیاب نہیں ہیں۔ اس کی وجہ یہ ہے کہ فائلیں فعال ویب صفحہ سے الگ تھلگ ہیں۔
اگر آپ HTML کوڈ دیکھنا چاہتے ہیں تو آپ HTML فائل پر دائیں کلک کر کے 'Open with Notepad' کو منتخب کر سکتے ہیں۔








![ونڈوز 11/10 میں فونٹ فائلوں کو حذف نہیں کیا جا سکتا [فکسڈ]](https://prankmike.com/img/fonts/8E/cannot-delete-font-files-in-windows-11/10-fixed-1.png)